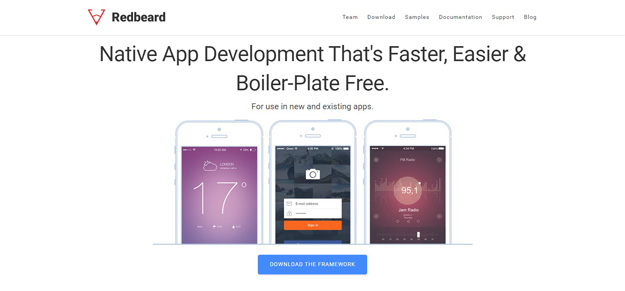
1. Redbeard

Redbeard makes it faster and easier to create native apps without a boilerplate. It’s a complete framework with tons of components.There’s a whole variety of ready to use components for some of the most commonly needed functionality. Every component is fully themable via our awesome theming engine. No need for wrapper apps or wrapper frameworks. Redbeard is fully 100% native development framework that works with Objective-C and Swift across the whole iOS suite.
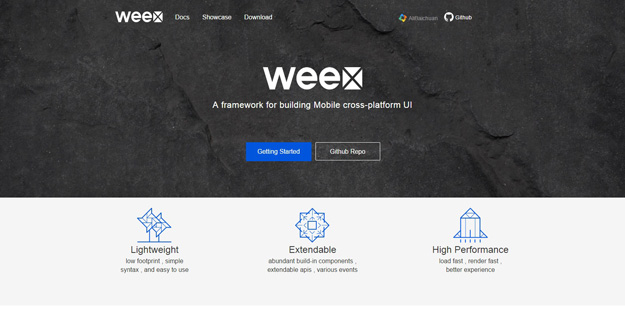
2. Weex

Weex is a mobile cross-platform UI framework. It’s lightweight, high-performance, and extendable. Weex is from Alibaba to build mobile apps with just HTML, CSS and JavaScript. It comes with Modules, UI components, its own DevTools and CLI that is designed towards mobile environment and to speed up development.
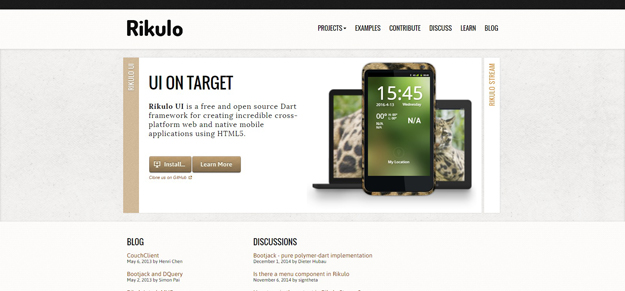
3. Rikulo

Rikulo UI is a Dart framework for creating cross-platform web and native mobile applications with HTML5. It uses a structured UI model and offers a responsive UX across desktop & touch devices.
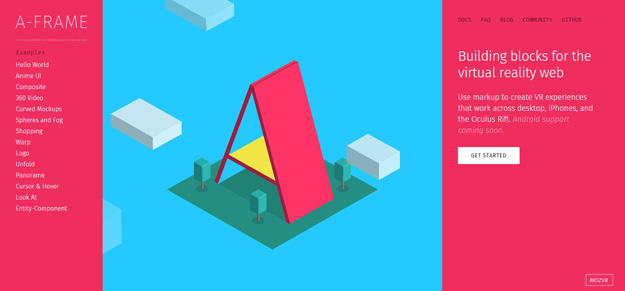
4. A Frame

A-Frame is a framework for building things for the virtual reality web. You can use markup to create VR experiences that work across desktop, iPhones, and the Oculus Rift.
5. Onsen UI

Onsen UI is a mobile framework that includes Javascript and CSS frameworks for HTML5, PhoneGap & Cordova apps. It offers a large selection of Web-based UI components, and responsive layouts for smartphones and tablets, among other features.
6. Tabris.js

Tabris.js is a mobile framework that makes it simple to create native apps for iOS and Android in JavaScript. It doesn’t use WebViews for rendering UI, and instead creates native widgets on the mobile platform via a JavaScript-to-native bridge. This also enables the quick develop / deploy cycle that you know from web development.
7. Rad.js

RAD.js is the solution to the problem of creating apps with multiplatform capabilities and native-like responsiveness, performance, and usability. It is a toolkit created by MobiDev experts for business needs of mobile startups, well-established businesses, and directly for software developers.
8. Konva

Kanva is a 2D HTML5 canvas framework for creating desktop and mobile apps. It has an object oriented API, layering support, tween and animation support, filters, and custom shapes, among other features.
9. Mootor

Mootor is an HTML5 framework for developing mobile apps. It’s minimalist and works on multiple platforms, including iOS, Android, and others.
10. TouchstoneJS

TouchstoneJS is a UI framework powered by React.js for developing hybrid mobile apps. It includes form components, navigation, transitions, native touch behaviors, and much more, with more features on the way.
11. Pikabu

Pikabu is a framework for creating off-canvas flyout panels. It has simple markup, supports native scrolling, and is fully customizable.
12. Clank

Clank is an open source HTML and CSS framework for prototyping native mobile and tablet apps. It uses modern CSS techniques, with Sass and Compass, and its component based so you can pick and choose what you need.
